Table of contents:

| Rendering engine | Release date | Web browser | Documentation |
|---|---|---|---|
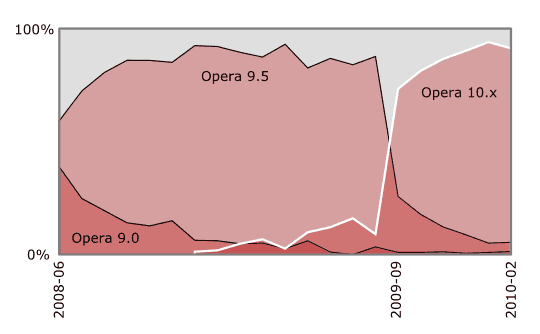
| Presto 2.0 | 2006-06 | Opera 9.0 | |
| Presto 2.1.x | 2008-06 | Opera 9.5 and 9.6 | Web specifications supported in Presto 2.1.x |
| Presto 2.2.x | 2009-09 | Opera 10.00 and 10.10 | Web specifications supported in Presto 2.2 |
| Presto 2.3 | — | Web specifications supported in Presto 2.3 | |
| Presto 2.4 | — | Web specifications supported in Presto 2.4 | |
| Presto 2.5.x | 2010-03 | Opera 10.50 |
My conclusions:

| Rendering engine | Release date | Web browser | Documentation |
|---|---|---|---|
| Gecko 1.7 | 2004-11 | Firefox 1.0 | |
| Gecko 1.8.0 | 2005-11 | Firefox 1.5 | |
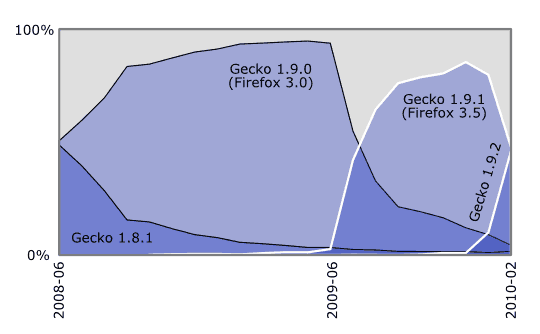
| Gecko 1.8.1 | 2006-10 | Firefox 2.0 | |
| Gecko 1.9.0 | 2008-06 | Firefox 3.0 | |
| Gecko 1.9.1 | 2009-06 | Firefox 3.5 | |
| Gecko 1.9.2 | 2010-01 | Firefox 3.6 |
My conclusions:

| Rendering engine | Release date | Web browser | Documentation |
|---|---|---|---|
| WebKit 522.x | 2007-06 | Safari 3.0.x | |
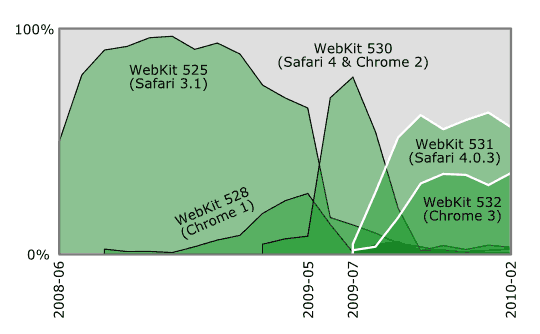
| WebKit 525.x | 2008-03 | Safari 3.1.x and 3.2.x | |
| WebKit 528.x | 2008-12 | Google Chrome 1.0 | |
| WebKit 530.x | 2009-06 | Safari 4.0 to 4.0.2, Google Chrome 2.0 | |
| WebKit 531.x | 2009-08 | Safari 4.0.3 to 4.0.4 | |
| WebKit 532.x | 2009-10 | Google Chrome 3.0 and 4.x | |
| WebKit 533.x | 2010-02 | Google Chrome 5.0 |
My conclusions:

| Rendering engine | Release date | Web browser | Documentation |
|---|---|---|---|
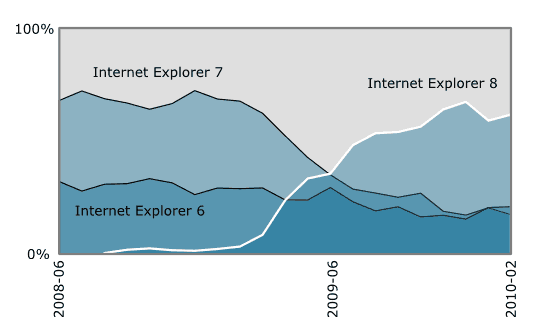
| Trident (unversioned) | 2001-08 | Internet Explorer 6.0 | |
| Trident (unversioned) | 2006-10 | Internet Explorer 7.0 | |
| Trident 4.0 | 2009-03 | Internet Explorer 8.0 |
My conclusions:
| CSS property | Opera (Presto) | Firefox (Gecko) | Safari (WebKit) | Internet Explorer |
|---|---|---|---|---|
rgb(100%, 100%, 100%) |
since 3.5 | all | all | since 4.0 |
hsl(360, 100%, 100%, 0.5) |
since 9.5 | all | since 3.1 | none |
rgba(100%, 100%, 100%, 0.5) |
since 10.0 | since 3.0 | since 3.1 | none |
hsla(360, 100%, 100%, 0.5) |
since 10.0 | since 3.0 | since 3.1 | none |
My conclusions:
#FFFFFF or #FFF or rgb(255, 255, 255) or rgb(100%, 100%, 100%).
It's all well supported for many years now.hsl yet. It may improve the readability of my CSS source code but brings no benefit to the design.
I will use a calculator to convert hsl values to rgb.rgba in cases where it's no problem if you see a solid color instead.
I will always add a fallback as described here.Documentation:
| CSS property | Opera (Presto) | Firefox (Gecko) | Safari (WebKit) | Internet Explorer |
|---|---|---|---|---|
text-shadow |
since 9.5 | since 3.5 | since 1.1, multiple shadows since 4.0 | none (supports filters since 5.5) |
box-shadow |
since 10.50 (2.3) | since 3.5 (as -moz-box-shadow) |
since 3.0 (as -webkit-box-shadow) |
none (supports filters since 5.5) |
My conclusions:
text-shadow is supported by all browsers except Internet Explorer. I use it.
However, it's very importand the text is still readable without the shadow.
Never ever rely on a shadow, not now and not in the future.box-shadow is still experimental in all browsers.
Use it only in cases where it's no problem if the shadow is missing.Documentation:
| CSS property | Opera (Presto) | Firefox (Gecko) | Safari (WebKit) | Internet Explorer |
|---|---|---|---|---|
word-wrap: break-word |
since 10.50 (2.3) | since 3.5 | all | since 5.5 |
text-overflow: ellipsis |
since 9.0 (as -o-text-overflow) |
none | since 1.3 | since 6.0 |
My conclusions:
word-wrap: break-word in all cases where long words are displayed in narrow columns.
However, I do not rely on it. The support was added very late in Firefox (2009) and Opera (2010).text-overflow because it shortens words (e.g. “abbreviations” becomes “abbrev…”).Documentation: